How to Embed an Email Signup Form on Your Website
In this guide, we’ll walk through how to add embedded or "embed" signup forms to any website using the Audienceful form builder (free for unlimited form submissions).
Embed forms appear in-page on your website, often placed within a sidebar, footer, or in the middle of blog body content. Embedded forms are immediately visible on page load, but meant to blend into the layout and reduce friction for users already engaged with content (unlike pop-up forms). Common use cases for this type of form include:
- Collecting waitlist signups on landing pages
- Newsletter signup on your blog
- Footer email capture
- Lead magnet forms for B2B sales
Audienceful embeds provide strong bot protection out of the box, track your conversion rate, and allow infinitely customizable designs and templates.
If you’re using Wordpress or another website builder, it may be helpful to Google how to embed custom code in your site before following this guide.
1. Create your embed form
If you don't have one already, create a free Audienceful account here.
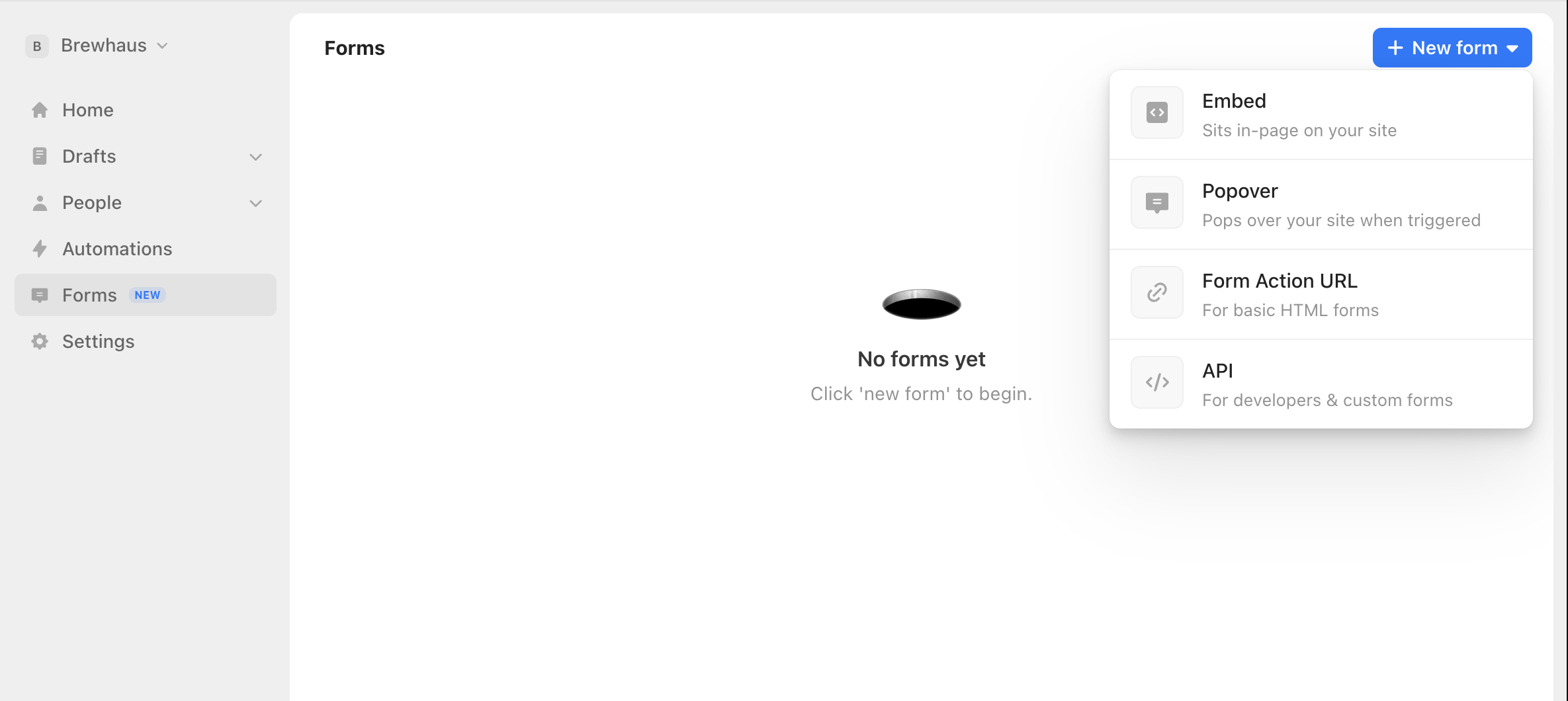
Head to the Forms tab. To send signups to Audienceful, you need to create a form. In this case, we'll select an Embed

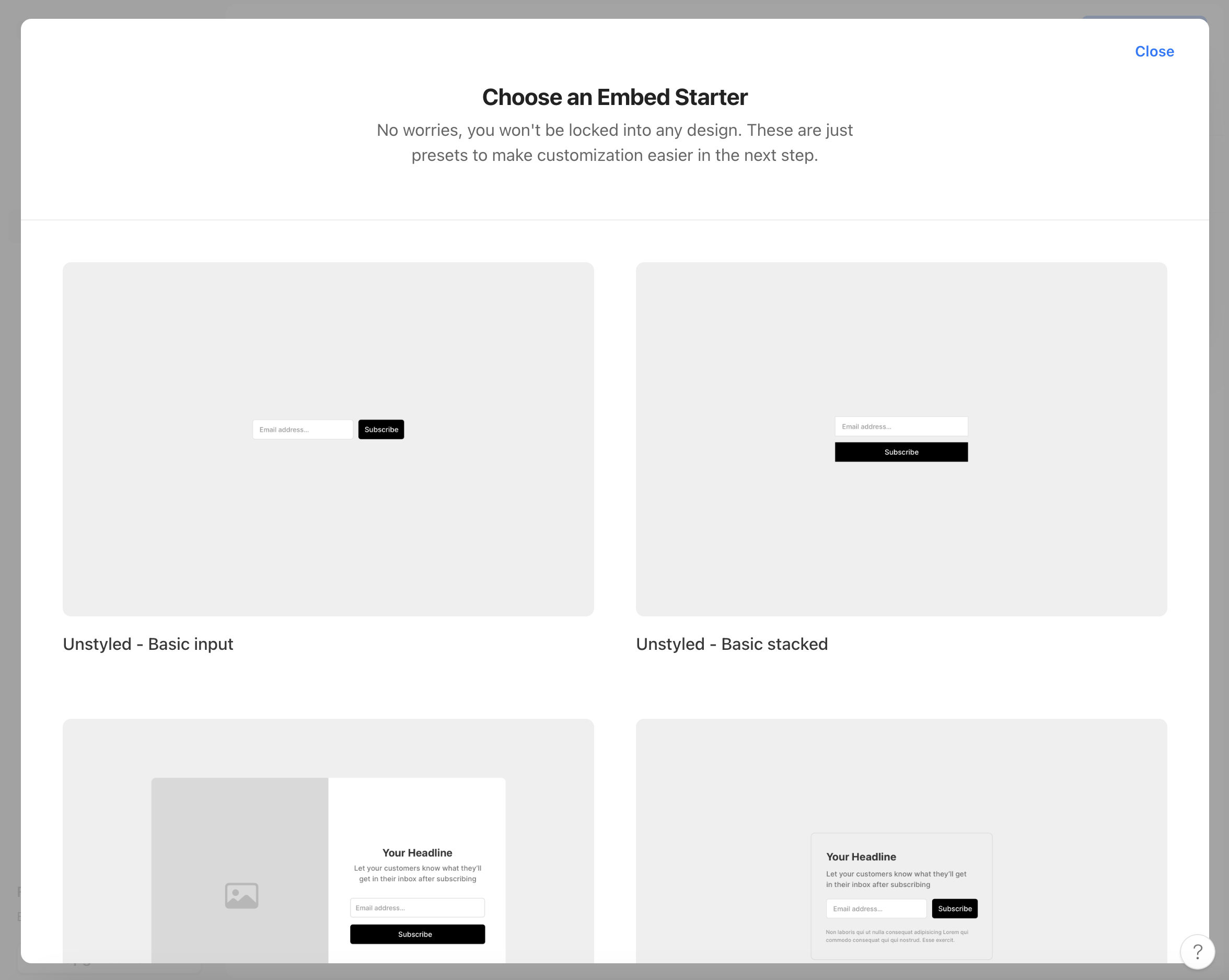
2. Pick a template for your form
We offer templates that are quick to get you started. Select a template and you can customize every aspect of your design in the next screen.

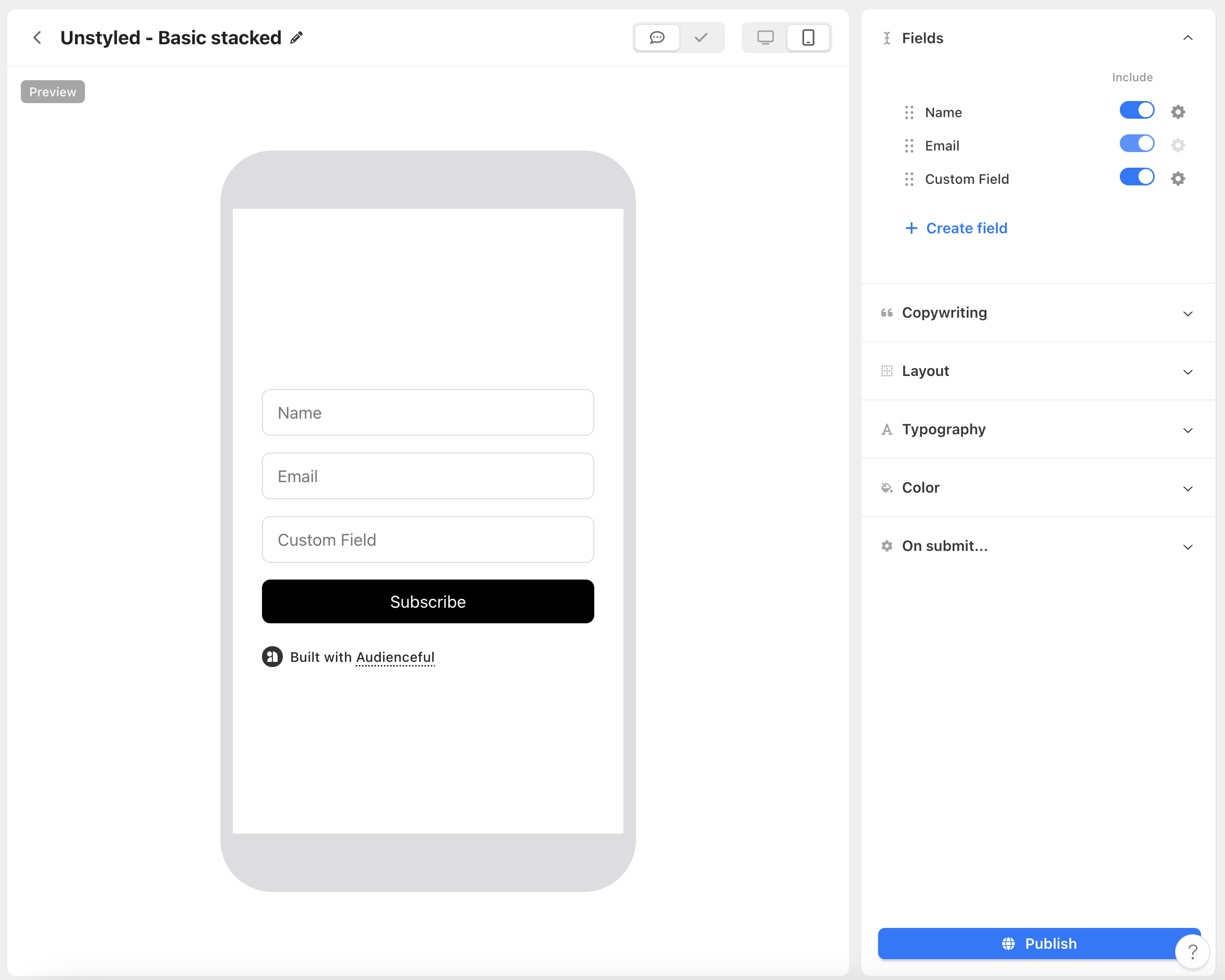
3. Customize your form design and success behavior
Our form builder allows you to customize your form's design and behavior, all without code. We won't get into every single detail here, but you'll want to select which input fields should be enabled in the form. With Audienceful, you can create any number of custom fields to store data.

Once done, change any aspect of the design you want like behavior & automations after your users submit the form.
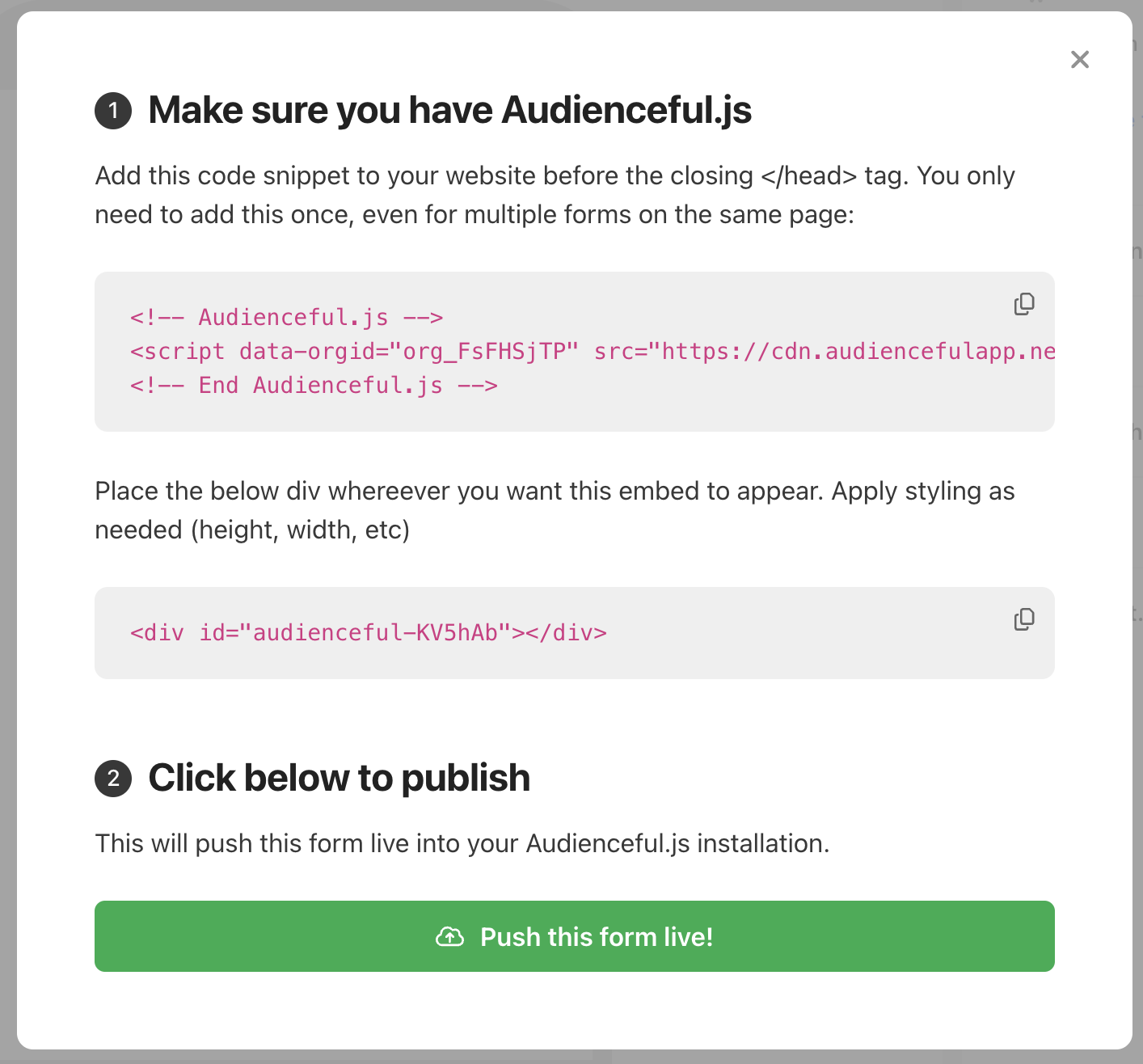
4. Publish to your site
When you're ready to publish your Embed to your website, click the "Publish" button at the bottom right side of the screen. You'll be greeted with instructions on installing Audienceful.js to your website, our Javascript file which tracks conversions and submits data to our servers. Follow the instructions then click the "Push this form live" button. Test your integration and you'll be set to go!

Bonus: Setup an automation
Once a user submits your form, you can build powerful automations or send bulk emails to your entire contact list.
For example, you can setup a welcome sequence or a lead magnet automation to deliver a coupon code, ebook or PDF that was promised inside the copy of your form.
If you'd like to see what other types of forms you can build with Audienceful, see all of our guides for implement different form types.
Need help?
If you’re having trouble adding forms to your site, email support@audienceful.com and we’ll get you set up!